Full Page Screenshot: A Step-by-Step Guide
In this guide we go through how to capture a full page screenshot.
A Step-by-Step Guide
The Full Page Screenshot tool simplifies the process, allowing users to capture an entire webpage with just a single click. This extension is designed to automatically scroll through the website, ensuring that the entire page is captured seamlessly. Once the screenshot is taken, users are redirected to a page where they have the option to either download the image or copy it directly to their clipboard.
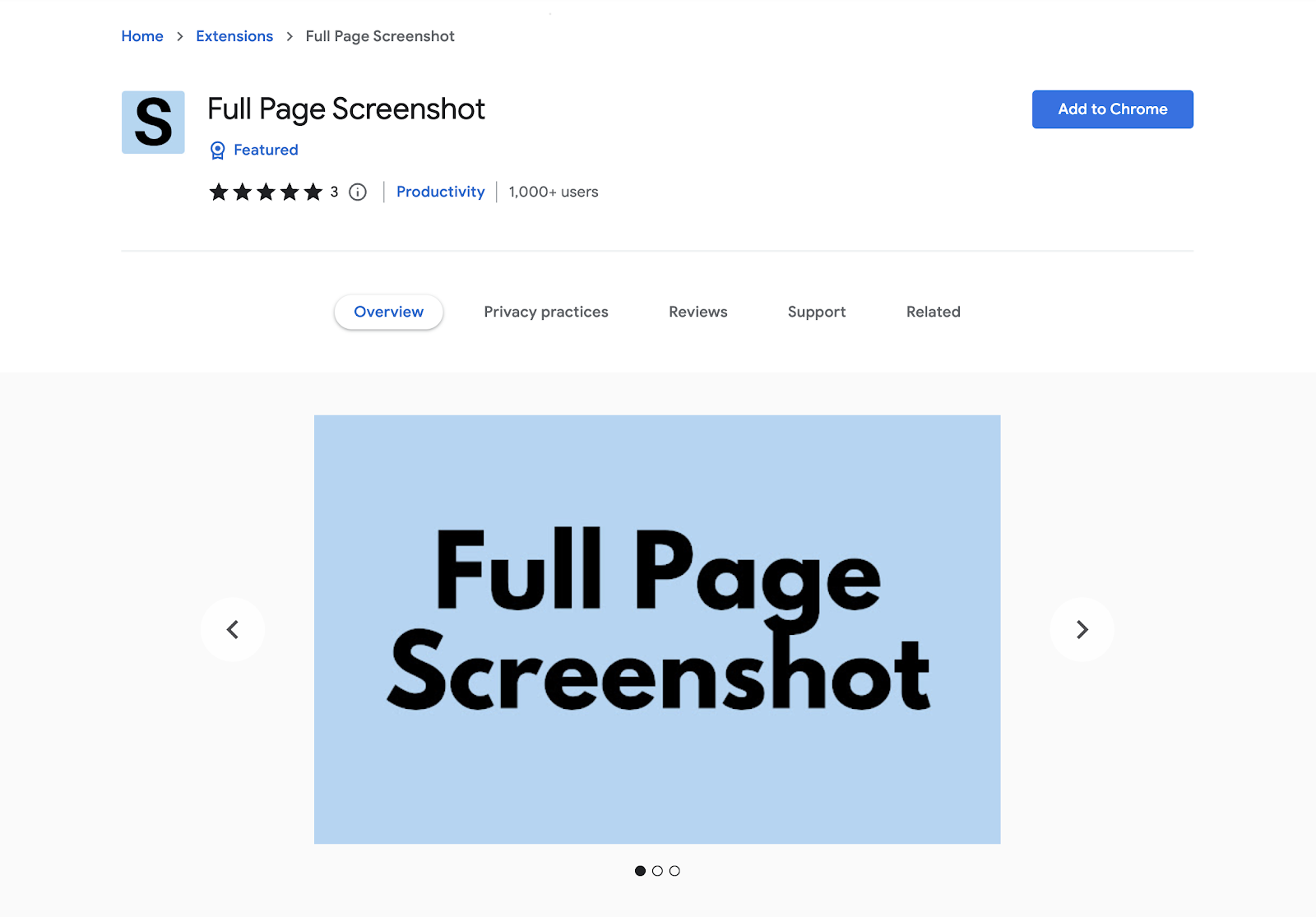
Step #1: To try this lightweight but easy-to-use tool, just go to Full Page Screenshot Chrome Store Page, and click Add To Chrome. You can also visit this page from screentool.io.

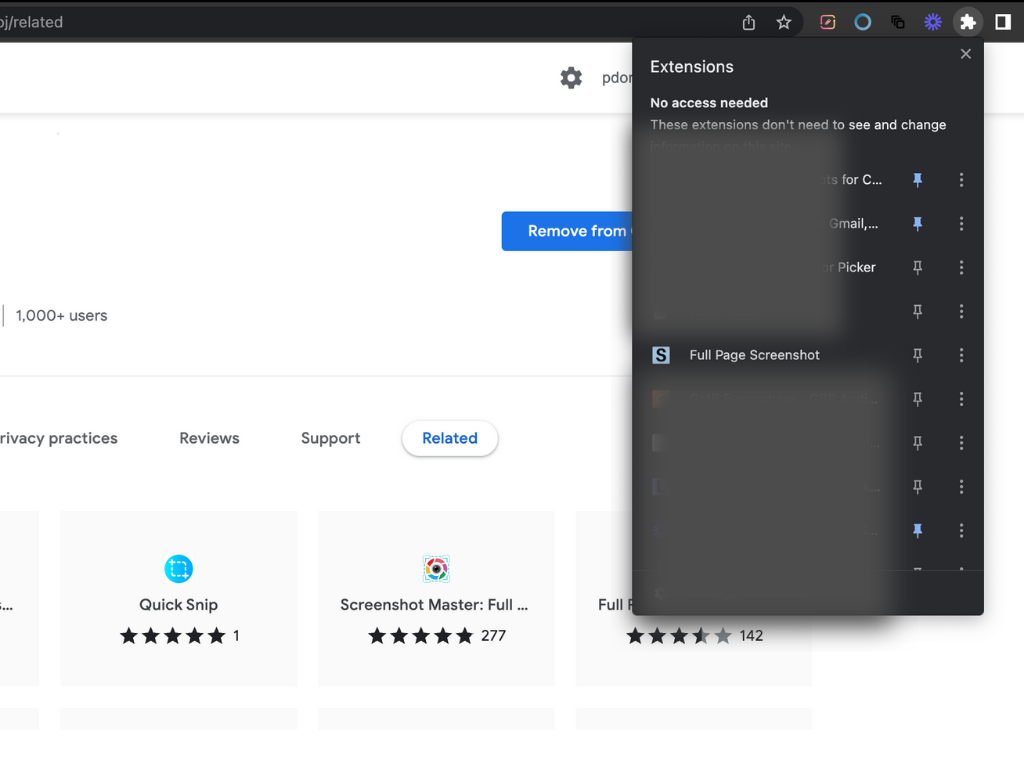
Step #2: This will automatically add Full Page Screenshot to your Chrome browser. To use it, click on the Extensions icon found on the upper right corner of your Chrome browser. You also have the option to bookmark the extension for easier access on the address bar.

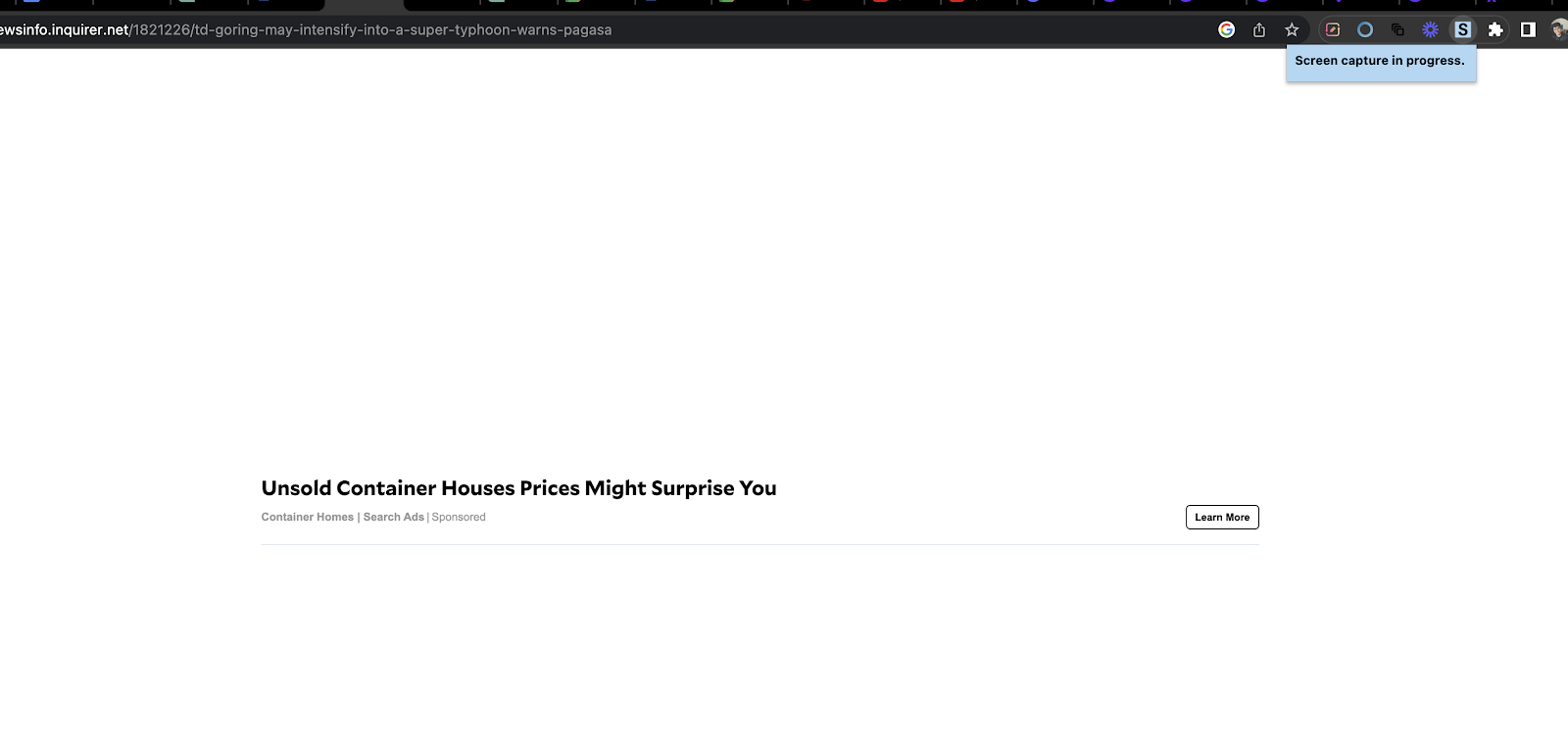
The extension will scroll through the page and will take a snapshot of the current tab.

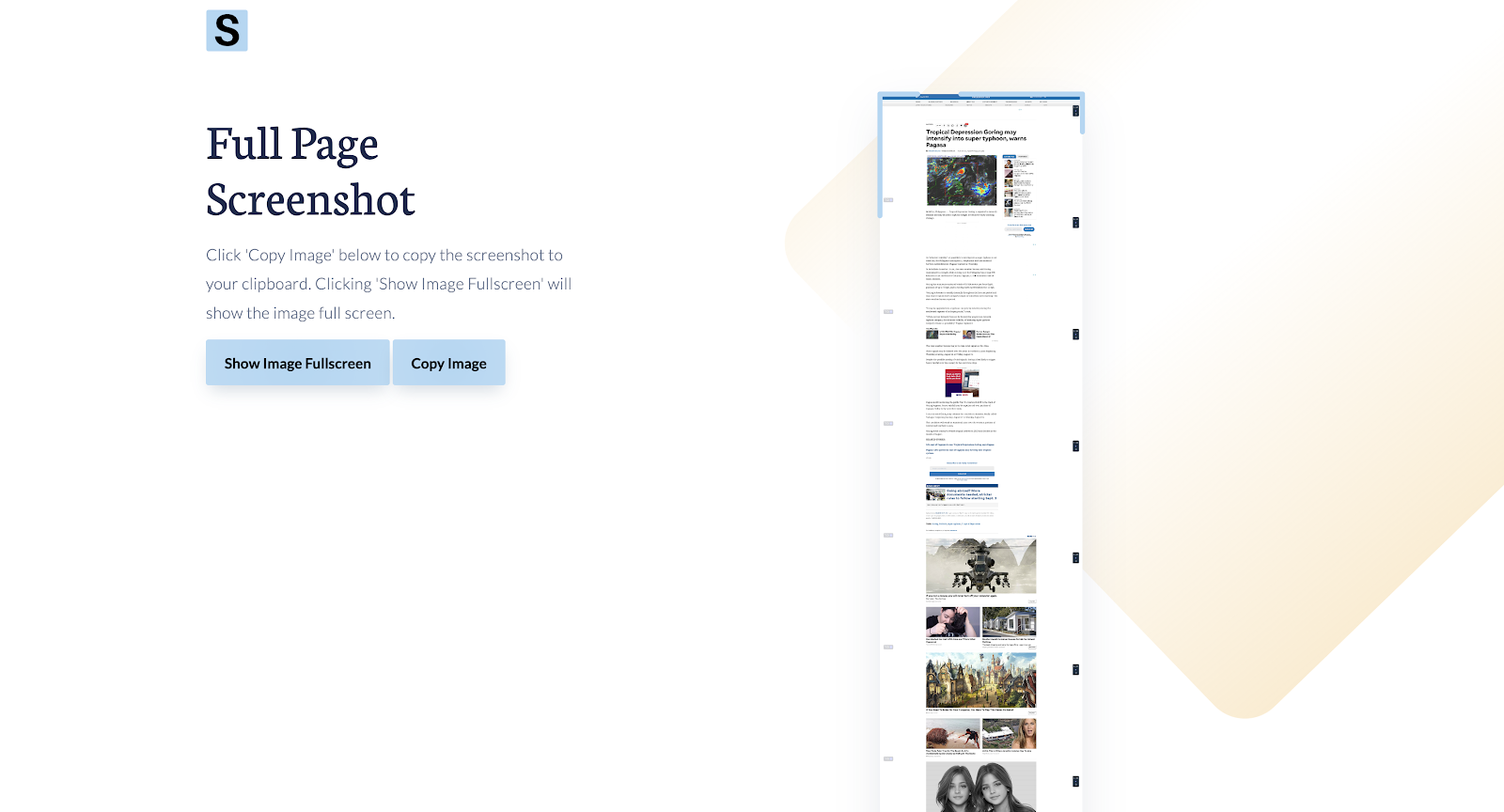
Step #3: You have the option to either Copy Image or Show Image Fullscreen. Copy image will put the screenshot in the clipboard which you can use to paste to any document or image-supported fields.

Show Image Fullscreen allows you to save the image to your desired folder. Click on the button, and on the newly opened tab, right click and select Save Image As. Select the folder you want to save your image to.
What is a Screenshot?
A screenshot, often termed as a screen capture or screen grab, is a digital snapshot that depicts the current display on a computer or mobile device screen. This can encompass the entire screen, a specific window, or a particular section. While most devices come equipped with built-in screenshot capabilities, there are specialized software solutions that offer advanced features, including the ability to capture full-page views.
The Importance of Screenshots for Web Designers
Design Evaluation: Full-page screenshots allow designers to assess the overall design, ensuring consistency and coherence across the entire webpage.
Client Communication: Sharing a complete view of a webpage with clients can facilitate clearer communication, ensuring that feedback is specific and actionable.
Portfolio Building: For designers looking to showcase their work, full-page screenshots can be an invaluable addition to their portfolio.
Error Identification: By capturing the entire webpage, designers can easily spot and rectify design inconsistencies or errors.
Documentation: Screenshots serve as a record, helping designers track changes, updates, or revisions made to a webpage.
Collaboration: In team settings, screenshots can be shared to gather feedback, brainstorm, or collaboratively troubleshoot issues.
Utilizing Screenshots in Remote Learning and Education for Web Design
Tutorials and Workshops: Full-page screenshots can be integrated into design tutorials, offering students a holistic view of web design elements and structures.
Feedback and Grading: Educators can annotate over screenshots to provide specific feedback on design assignments.
Resource Sharing: Educators can capture screenshots of essential design resources, tools, or references, ensuring students have access to the exact materials.
Collaborative Projects: Students can share their design progress through screenshots, facilitating collaborative critique and brainstorming.
Exam and Quizzes: Screenshots of web designs can be used in tests, asking students to identify design elements, critique layouts, or suggest improvements.
Demonstrations: Instead of live demonstrations, which can be affected by internet speeds or platform compatibility, educators can use full-page screenshots to showcase design principles or techniques.
Conclusion
In the multifaceted realm of web design, the ability to capture and analyze every pixel of a webpage is invaluable. Full-page screenshots not only offer a comprehensive perspective but also enhance communication, collaboration, and education. As remote learning continues to shape the educational landscape, tools like screenshots will remain at the forefront, bridging the gap between educators and students in the digital design space.
Check out our guide articles for more.


.png)

.png)
.png)
.png)
.png)



